OnsenUIを使って、Flickrアプリを5分で作ろう
この記事は、英語版アシアルブログの翻訳記事です。
(原文はこちら)
==============================
この記事では、Flickr APIを利用して写真を表示するアプリを、HTML5 モバイル UIフレームワーク・OnsenUIを利用して作成します。
さらに、ボタンのスピナーアニメーションを使うことで、アプリに生き生きとした見た目を与えます。
今回作成するのは以下のアプリです。実際に動くので、触って�みてください。
1. プロジェクトを作成する
1. Monacaのダッシュボードで、「新しいプロジェクト」をクリックします。
2. 「Onsen UI最小限のテンプレート」を選択します。
プロジェクトの名前を「Flickr」とし、IDEを起動します。
OnsenUI最小限のテンプレートには、page1.htmlとpage2.htmlを行き来するナビゲーターコンポーネントが含まれています。
2. コードを書く
1. page2.htmlを削除します。
今回作成するのは1ページのアプリなので、page2.htmlは必要ありません。
page2.htmlを右クリックし、「削除」をクリックします。
2. ナビゲーターツールバーのタイトルを変更する
home_navigator.html を開き、 title="Page 1" となっている部分をを title="Flickr" に変更します。
3. �取得したデータを操作するコントローラーを作成する
flickr.js という名前のファイルを www フォルダーに作成し、以下のコードをコピーして貼り付けます。
function FlickrController ($scope) {
$scope.fetchPhotos = function(){
$scope.failed = false;
$scope.isFetching = true;
$.ajax({
url: "http://api.flickr.com/services/feeds/photos_public.gne?format=json",
dataType: "jsonp",
jsonpCallback: 'jsonFlickrFeed',
success: function(feeds){
$scope.$apply(function(){
$scope.feeds = feeds;
$scope.isFetching = false;
$scope.failed = false;
});
},
error: function(error){
$scope.$apply(function(){
$scope.failed = true;
$scope.isFetching = false;
});
}
});
};
}
4. flickr.js を index.html で読み込む
index.html のタグ内に、以下の記述を追加します。
<script src="flickr.js"></script>
5. page1.htmlを編集し、FlickrControllerが取得したデータを表示する
page1.html を開き、既存のコードを全て消去して、以下のコードに書き換えます。
<div ng-controller="FlickrController">
<ons-list>
<ons-list-item class="center">
<ons-button type="cta" should-spin="{{isFetching}}" ng-click="fetchPhotos()">Fetch Photos</ons-button>
</ons-list-item>
<ons-list-item ng-animate="'zoom'" ng-show="failed">
Oops! looks like Flickr is down.
</ons-list-item>
<ons-list-item ng-repeat="item in feeds.items">
<img width="100%" ng-src="{{item.media.m}}">
</ons-list-item>
</ons-list>
</div>
6. 動作確認
ここまでで、コードの作成は終了です。Monaca IDEの「プレビュー」機能やMonaca Debuggerで、動作確認してみましょう。
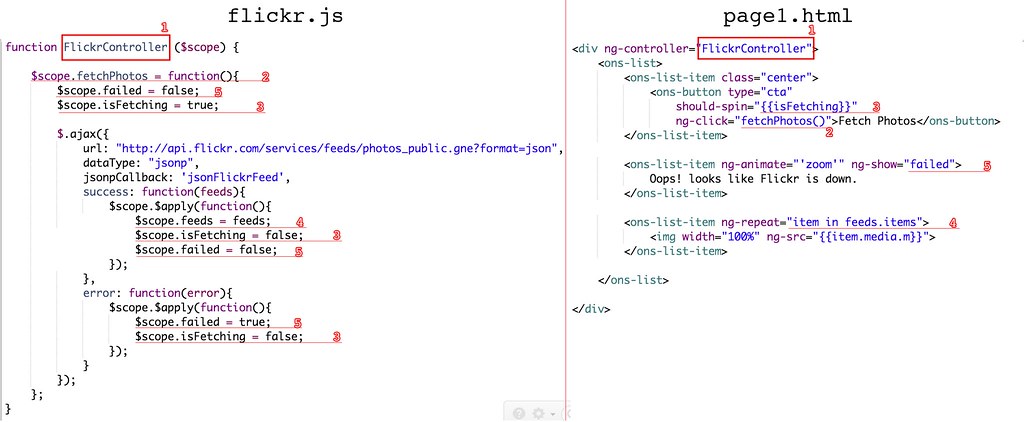
7. FlickrControllerとpage1.htmlの結びつき
OnsenUIは、
をベースに作られています。AngularJSでは、コントローラーと、HTML要素を、
で結びつけています。コントローラーは、以下の図で示されているように、
を介してデータをDOMに渡しています。
1. FlickrControllerという名前の関数をコントローラーとして作成し、$scopeをこの関数に渡しました。$scopeを介して、DOMにデータを渡すことができます。DOMとコントローラーを、ng-controllerで結びつけています。
2. ボタンがクリックされると、$scope.fetchPhotos()が呼ばれます。
3. Flickrからデータを取得している間、ボタンにスピナーアニメーションが表示されます。
4. feed.items はFlickr APIから取得した配列です。
を使って、配列の全要素を表示します。
5.
を使って、APIの呼び出しが失敗した際のエラーメッセージを表示しています。
3. まとめ
OnsenUIを使うと、スムーズなアニメーション等のリッチなUIを備えたアプリを、簡単に作ることができます。
ng-controllerによって、データを簡単にDOMに渡すことができます。
4. ソースコード全文
index.html
<!doctype html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="plugins/plugin-loader.css">
<script type="text/javascript" src="plugins/plugin-loader.js"></script>
<script src="flickr.js"></script>
<script>
angular.module('myApp', ['onsen.directives']);
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// Now safe to use the Cordova API
}
</script>
</head>
<body>
<ons-screen page="home_navigator.html"></ons-screen>
</body>
</html>
home_navigator.html
<ons-navigator title="Flickr" page="page1.html"></ons-navigator>
flickr.js
function FlickrController ($scope) {
$scope.fetchPhotos = function(){
$scope.failed = false;
$scope.isFetching = true;
$.ajax({
url: "http://api.flickr.com/services/feeds/photos_public.gne?format=json",
dataType: "jsonp",
jsonpCallback: 'jsonFlickrFeed',
success: function(feeds){
$scope.$apply(function(){
$scope.feeds = feeds;
$scope.isFetching = false;
$scope.failed = false;
});
},
error: function(error){
$scope.$apply(function(){
$scope.failed = true;
$scope.isFetching = false;
});
}
});
};
}
page1.html
>>HTML
Oops! looks like Flickr is down.
<<HTML