
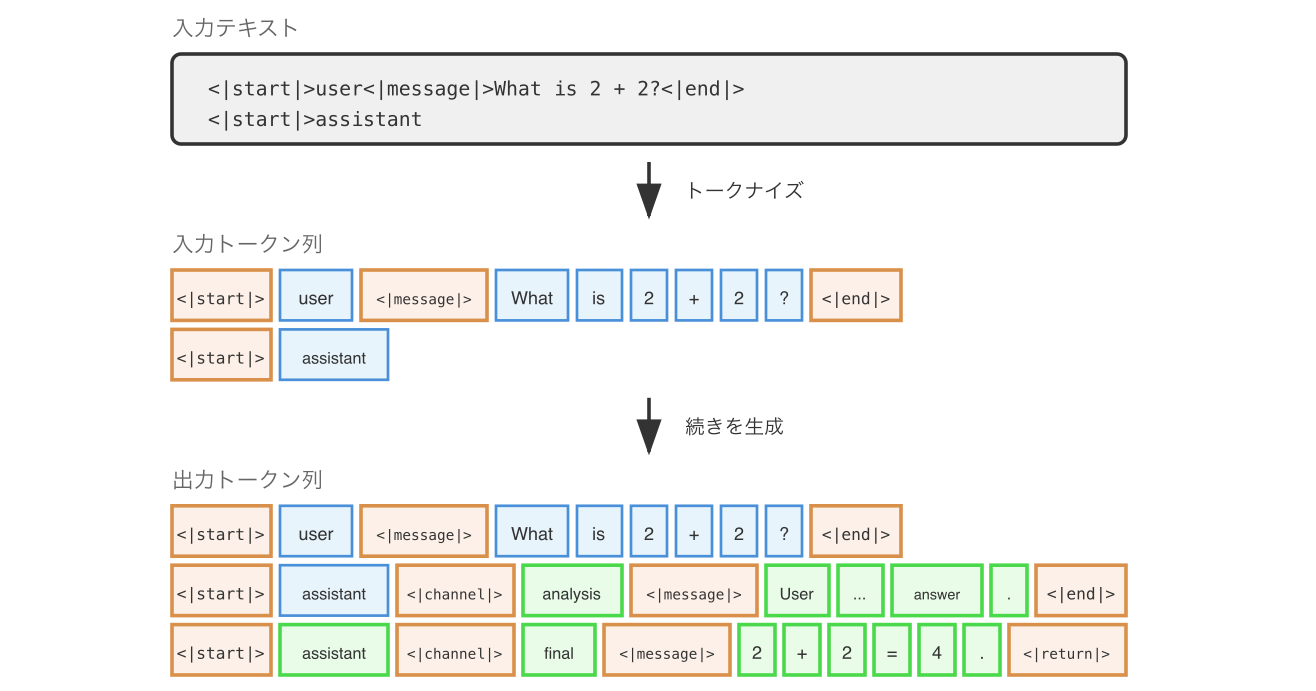
GPT-1 から GPT-5.2 まで: LLM の特殊トークン徹底解説【2025年12月最新】
テクノロジー2025年12月23日
デザイナーがエンジニアとの連携について考える:FigmaのdaisyUIコンポーネントからインスタンスを切り離してカスタマイズする
UX/UI2025年12月8日
多言語対応でFigmaのParrotプラグインを使ってみた
UX/UI2025年11月26日
仕様との比較がしやすいモバイルアプリの複雑な画面の実装
テクノロジー2025年11月10日
Tech勉強会レポート – TSKaigi2025レポート/Temporalについて
その他2025年10月28日
AIコードレビュー『CodeRabbit』をGitLabに導入してみた【体験レビュー】
テクノロジー2025年10月15日
アシアルに入社して5ヶ月の振り返り
その他2025年9月29日
Monaca Educationクラウドデータベースとサンプルアプリの紹介
Monaca2025年9月16日
FlutterではこんなUIちょちょいのちょい
テクノロジー2025年8月25日
書評:「ライト、ついてますかー問題発見の人間学」
その他2025年8月12日
AIでアプリ開発はどこまでできる?自律型AIを試してみた
Monaca2025年7月28日
Next.jsのunauthorized/forbiddenを使った認証・認可エラー処理
テクノロジー2025年7月15日
TSKaigi 2025レポート
テクノロジー2025年6月30日
Cursorを使ってみた – AI時代のペアプロ環境
テクノロジー2025年6月18日
40歳、デザイナーとしてこれからを考える
UX/UI2025年5月28日
Tech勉強会レポート – 802.1X認証の紹介/PHP Conference Japan 2024 レポート
その他2025年5月8日
Next.js v15.2で使えるようになった View Transition API を試してみた
テクノロジー2025年4月21日
Passkeyで実現する次世代ログイン体験|パスワードレス認証を試してみた
テクノロジー2025年4月7日
Flutterアプリを自動テストしたい話
テクノロジー2025年3月17日
Windows PCからiOSのコンソールログを見る方法
その他2025年3月3日
AIのOS操作能力を 評価するベンチマーク「OSWorld」
テクノロジー2025年2月26日
Tech勉強会レポート – RemixとWakuの紹介/技術選定について
その他2025年2月12日
デザイナーからのテック相談 エピソード1:UIデザイナーが、要件定義・設計フェーズに関わるメリット
UX/UI2025年1月27日
アシアルのオンボーディング・OJT体験記 〜入社から実務までの流れ〜
その他2025年1月7日
Tech勉強会レポート -Selenium+AWS LambdaでWebスクレイピング実行/Next.js 15を使ってみて感じたこと-
テクノロジー2024年12月23日
Pythonを使って、RSA暗号を調べてみました
テクノロジー2024年12月2日
2024/10月社内Tech勉強会レポート – AWSを使ったイベント駆動サイトを開発した時の話 & Miroでブレストワークショップ –
AWS2024年11月18日
生成AIを業務で活用できたケースの紹介/アウトプット推進チームからの活動報告
その他2024年11月5日
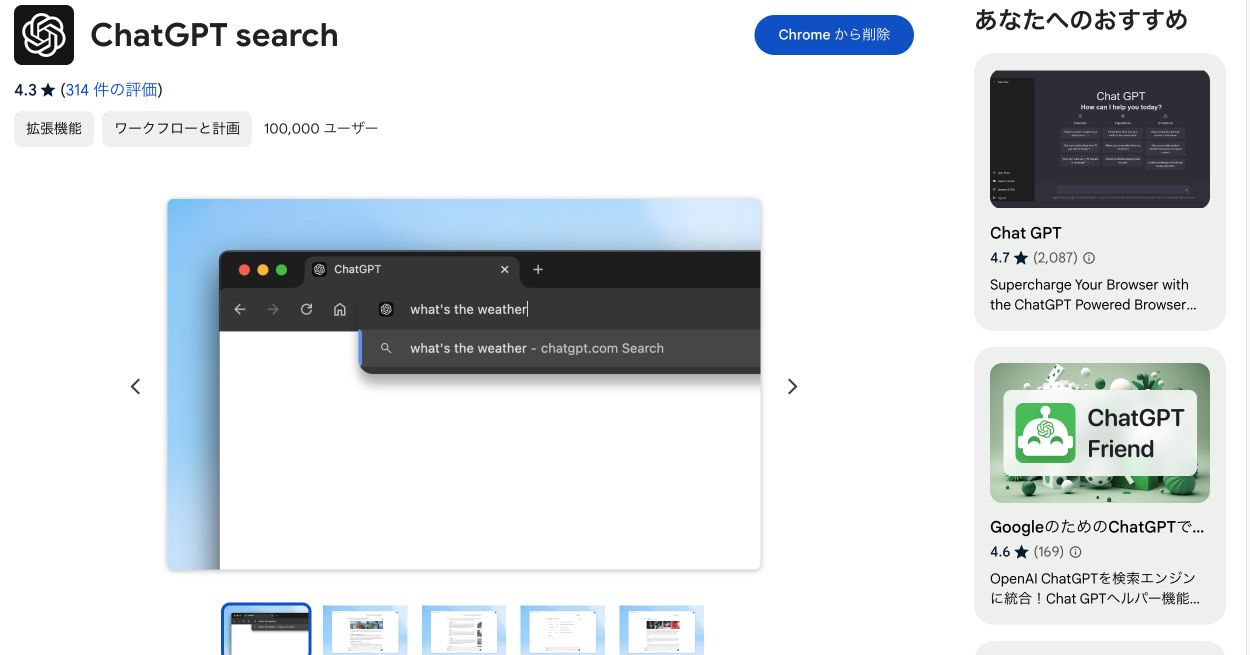
ChromeからChatGPT Searchを使う場合のTIPS
その他2024年11月4日
コードレビュー文化のある組織づくり
その他2024年10月28日
ESP32でAirTagを自作してみた(OpenHayStack + HomeAssistant + ESPHome)
テクノロジー2024年9月30日
「Tokens Studio for Figma」を使用してデザイントークンを管理する(基本編)
UX/UI2024年9月17日
「TOPS」を計算してみよう 〜 AI対応PCの性能指標
テクノロジー2024年8月19日
2024/6月社内Tech勉強会レポート – AWS生成AI(GenU)ワークショップ体験記
その他2024年6月27日
2024/4月社内Tech勉強会レポート – Next.jsでGemini動かしてみた
その他2024年6月20日
難問データセットSWE-benchとは?AIによるプログラミング能力の新たな評価基準
テクノロジー2024年4月20日
AIに仕事をさせましょう、CrewAIと共に
その他2024年4月18日
2024/3月社内Tech勉強会レポート – オフライン/PyTorchによる株価予測モデルなど
その他2024年4月9日
サーバントリーダシップとは?
その他2024年3月27日
2024/1月社内Tech勉強会レポート – Flutter の簡単な紹介 / Vue2がEOL / Vue2 NES
その他2024年3月11日
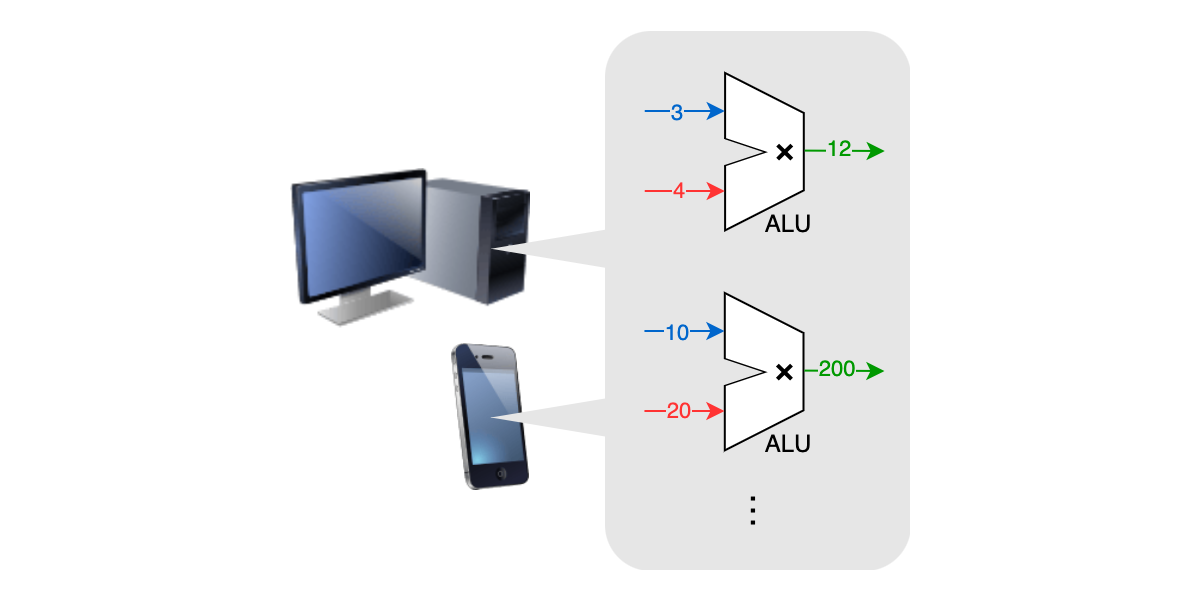
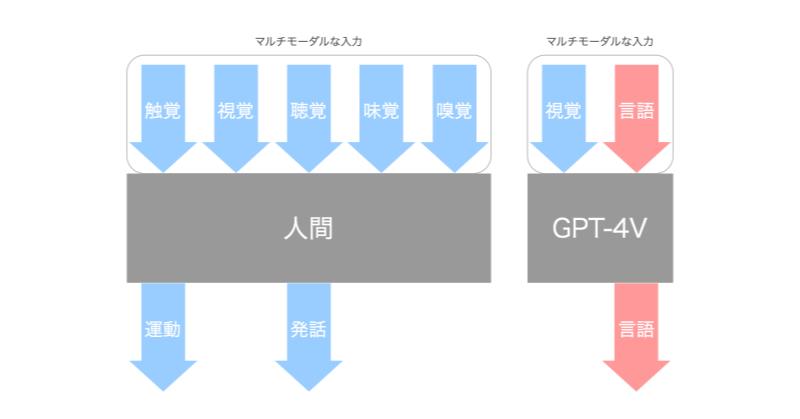
図解で分かる!モダリティとマルチモーダルAI
テクノロジー2024年3月4日
Flutter flame を試してみる
その他2024年2月1日
cordova-plugin-firebasex特有のビルドエラーについて
Monaca2024年1月9日
11月社内Tech勉強会レポート – AI / Git2.43 / git repack / Azure OpenAI Serivce
その他2023年12月25日
Monacaアカウントの管理について
Monaca2023年12月1日
ようやく全ての主要ブラウザで使用可能になるCSSの擬似クラス:hasを使ってみよう
その他2023年11月22日
「アシアルnote(旧:エンジニアリングで世界をちょっとよくするノート)」のデザインを一部リニューアルした話
UX/UI2023年11月17日
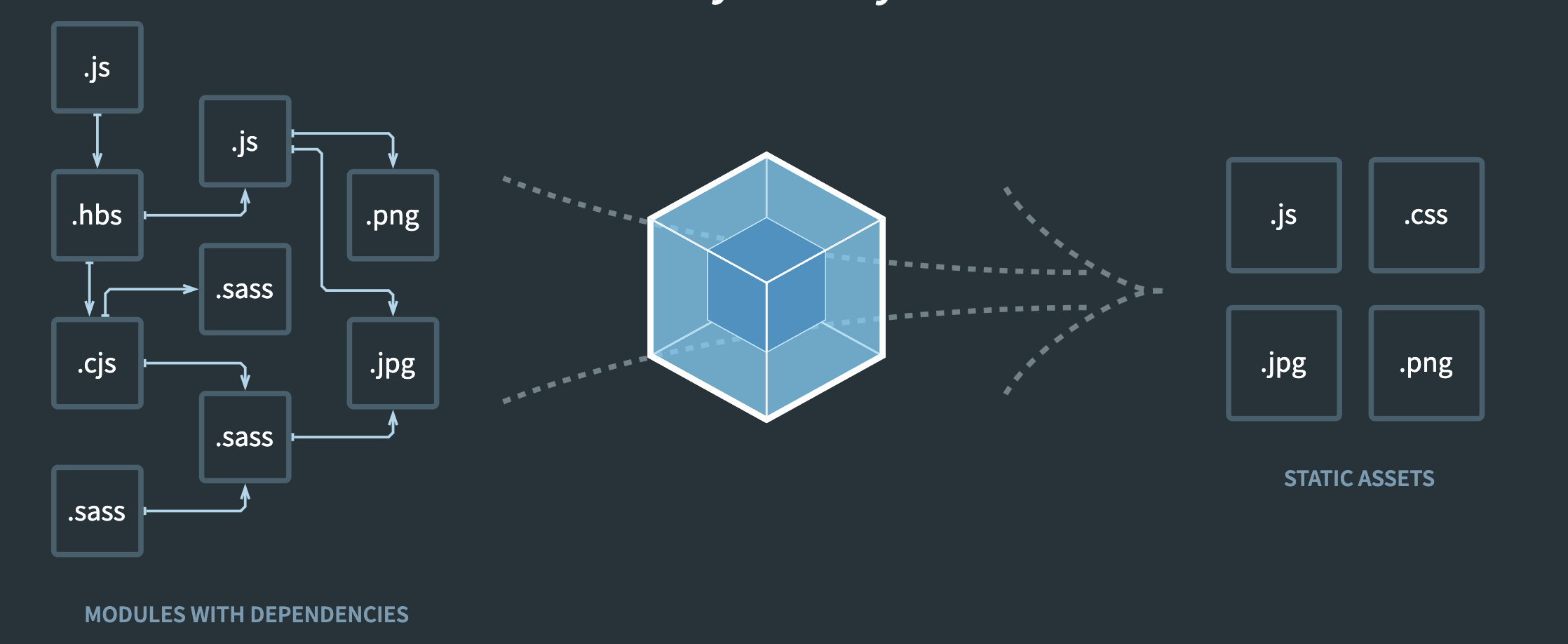
vuejs-template/webpackをwebpack3からwebpack4へアップデートする方法について
ノウハウ・TIPS2023年11月13日
PAGE TOP