Onsen UI Developer Preview 2 Release
Today we are excited to release developer preview 2 of Onsen UI.
The main focus of this release is support for themes and Font Awesome integration.
Themes
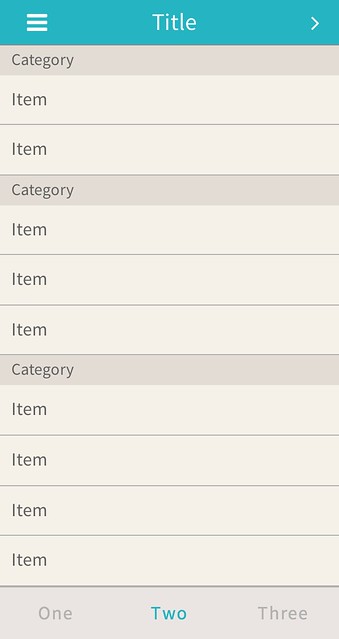
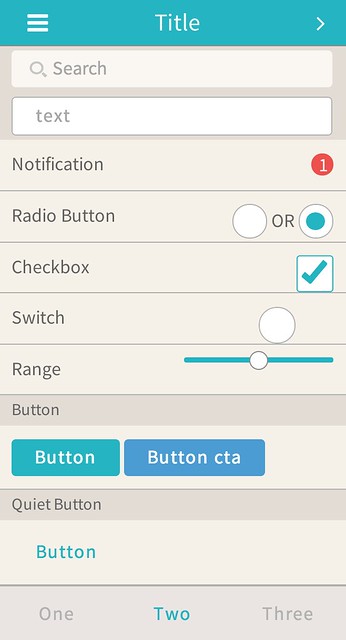
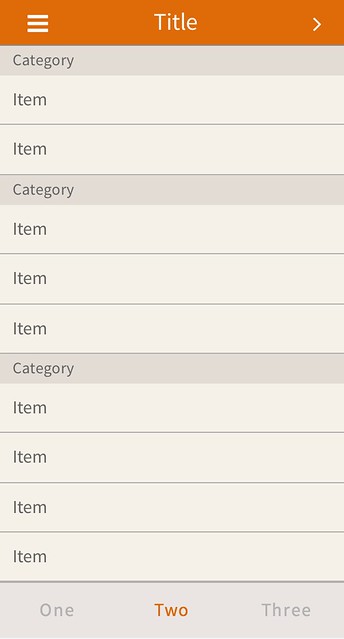
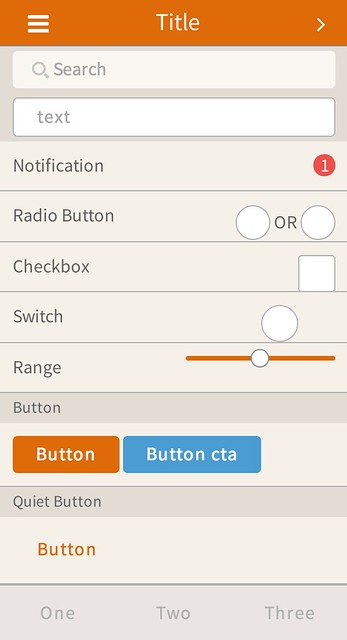
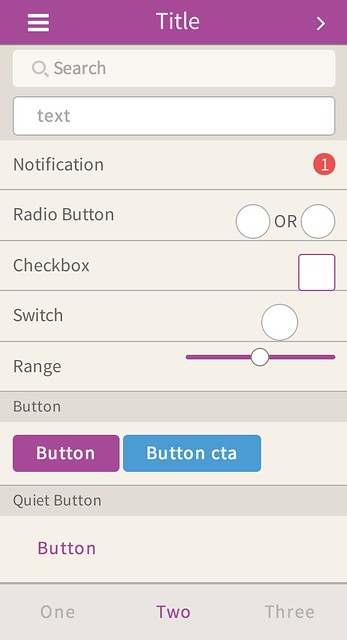
Our designer have cooked up 6 themes specially for Onsen UI--Blue, Green, Orange, Pink, Purple, and Yellow. Here are some screenshots of how they look like.
Blue


Orange


Purple


How to use
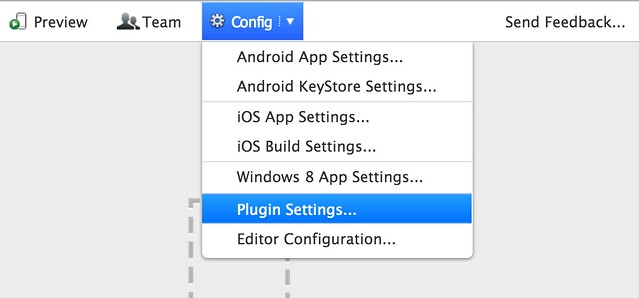
1. Go to Plugins Settings
Open Onsen UI project and go to plugins setting as shown in the figure below:

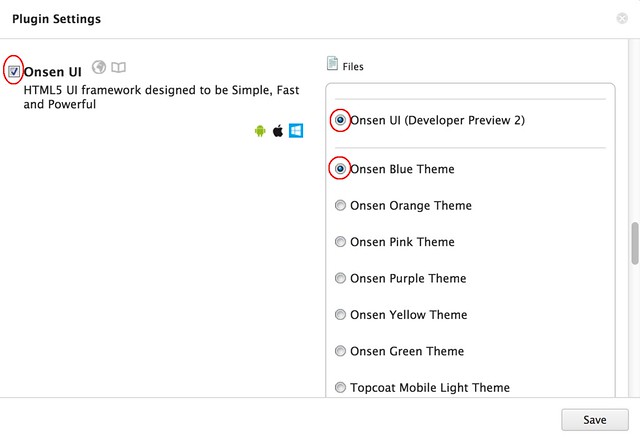
2. Choose your favorite theme
Scroll down to Onsen UI plugin and choose a theme you like.

3. That's it!
Preview your project and see your app shines!
Font Awesome Integration
Onsen UI supports Font Awesome out of the box. Here are examples on how to use it.
In Navigator
<ons-navigator left-button-icon="fa fa-bars"/>

Inside Button
<ons-button>
<i class="fa fa-thumbs-up"></i> Like
</ons-button>

Conclusion
We love to hear feedback from you. Do not hesitate to drop us feedback by writing in the comment box below or raise issue on GitHub. Relax!




