2013年11月8日
Onsen UI Developer Preview 2リリース!
この記事は、英語版アシアルブログの翻訳記事です。
(原文はこちら)
==============================
今日はOnsen UI のdeveloper preview バージョン2をリリースします!
今回のリリースの大きなポイントはFont Awesome(フォントオーサム)をサポートしたことです。
テーマ機能
我々チームのデザイナーが6つのテーマ(Onsen UI--Blue, Green, Orange, Pink, Purple, and Yellow)を作成しました。
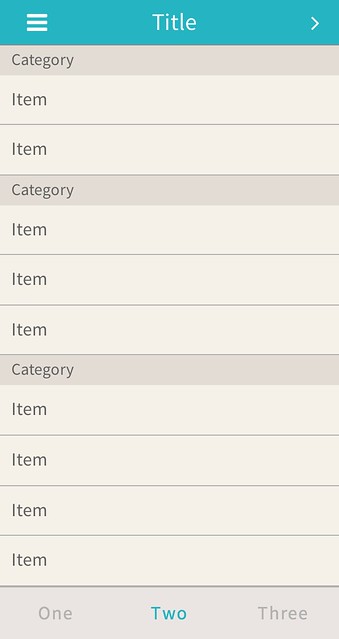
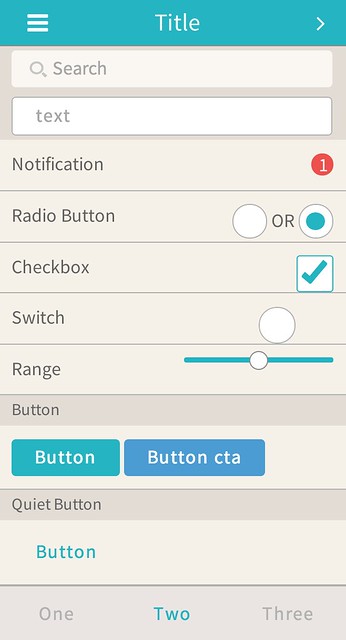
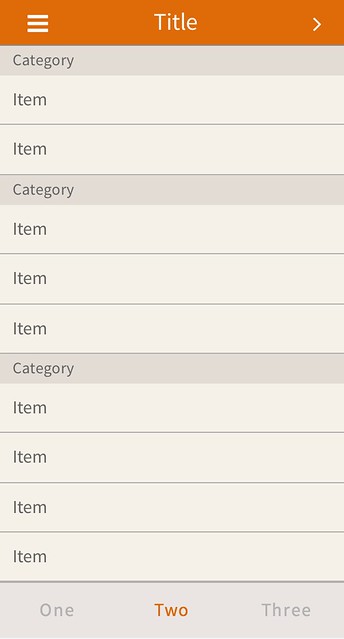
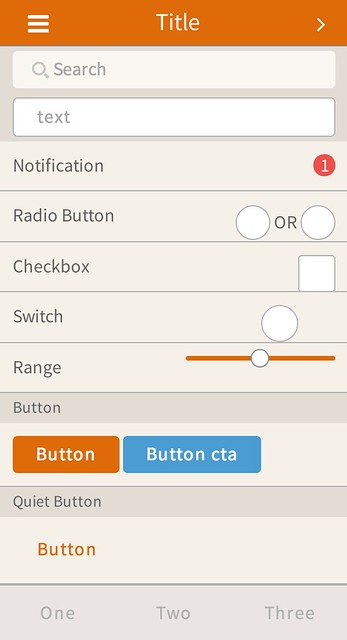
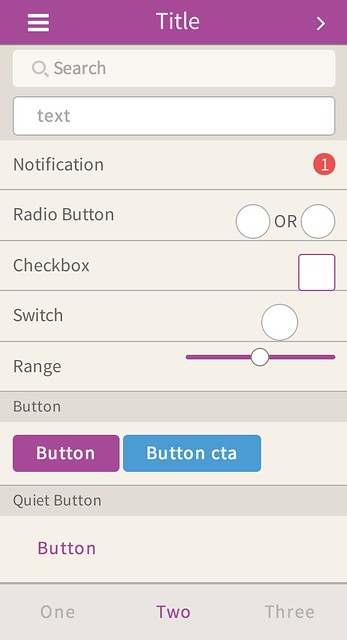
ここではいくつかのスクリーンショットを紹介します。
Blue


Orange


Purple


使い方
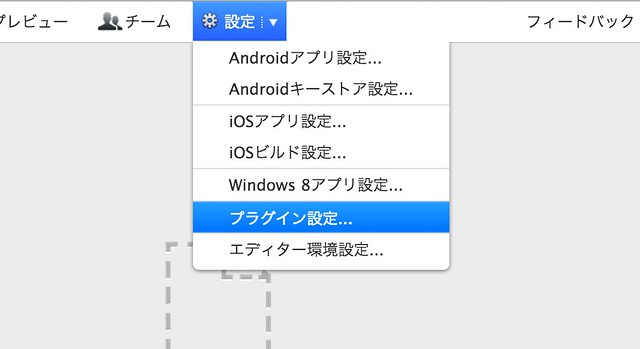
1. プラグイン設定を表示します
Onsen UIプロジェクトのIDEを開き、プラグイン設定を以下のように表示します。

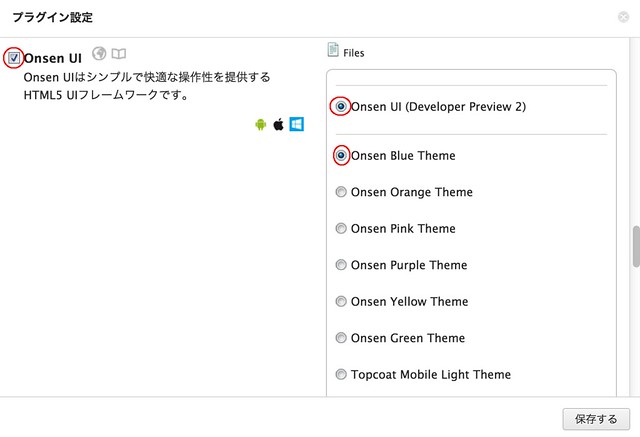
2. 好きなテーマを選択します
Onsen UI プラグインの場所までスクロールし、好きなテーマを選択してください。

3. テーマを確認する
あなたのプロジェクトで「プレビュー」を使って実際にご覧になってください!
Font Awesome
Onsen UIはFont Awesomeをサポートしています。ここでは簡単な使い方を紹介します。
In Navigator
<ons-navigator left-button-icon="fa fa-bars"/>

Inside Button
<ons-button>
<i class="fa fa-thumbs-up"></i> Like
</ons-button>

まとめ
私達はみなさんからのフィードバックを必要としています。
GitHubにて忌憚のない意見をお聞かせ下さい。よろしくお願いします。




