FedCM (Fedetated Credential Management API) 入門:進化したログイン方式を紹介
Webサービスやアプリを使うとき、多くの場面で「ログイン」が必要です。このログインの方法にはいろいろなものがあります。
- 通常の「IDとパスワード」を使ったログイン
- 「GoogleやFacebookなどのアカウント」でログイン(OpenID、OAuthという方法)
- 2つ以上の手段で確認する「多要素認証」
その中でも、Googleが最近Chromeブラウザに取り入れた新しい方法が「FedCM」というものです。(Chrome108から提供開始) このFedCMについて解�説していきます。
FedCMとは?
FedCMは一般の方には馴染みが薄いかもしれません。Fedetated Credential Management APIの略称で、「フェドシーエム」と読みます。Google Chromeを使っている方なら、たとえば「LinkedIn」や「Medium」のようなサイトで、右上にアカウント選択の表示が出てくることがありますよね?それがFedCMの機能です。
この機能を実際に試せるデモサイトもあります。
FedCMは、現在閲覧しているページで、Googleアカウントのリストを表示してログインできる仕組みです。そして、この方法でGoogleだけでなく、他のアカウントでもログインできるように作られています。
なぜFedCMが生まれたの?
FedCMは、ログインの手間や問題点を解決するために開発されました。
- 通常のIDとパスワードは、パスワードの紛失や管理が難しい。
- GoogleやFacebookでのログインは便利だけど、どのアカウントでログインしているのかがわからなくなることがある。また、偽物のログインページに誘導されることも。
- 多要素認証は安全だが、使い方が難しい。
FedCMは、これらの問題を解決するために作られています。サイトに訪れた時、すぐに自分のアカウントを選んでログインできる手軽さが魅力です。ただ、ログインしている人の情報が漏れるリスクも考えられるので、安全な方法で実装することが求められています。
また、大きな問題としてサードパーティーCookieの廃止があります。一つのサービスで認証情報をまとめて提供し、それらを別ドメイン(サブドメインなど)でセッション共有したいことは多々あります。今後、サードパーティーCookieが廃止されるのに伴って、これらの仕組みは使えなくなります。
このような幾つかの状況があり、FedCMが生まれています。
FedCMが与える変化
FedCMが使えるようになると、IDプロバイダー(Google、Facebook、Twitterなど)へ画面遷移をすることなく、同じサイト内で認証が完結できます。これはユーザー体験としてとても優れているでしょう。
FedCMはブラウザでしか実装がされていません。モバイルのアプリの場合では別途認証する仕組みを備える必要がある点は注意しください。iOSアプリでソーシャルログインを利用する場合、Sign in with Appleが強制されますが、ブラウザ向けには用意されていない点も考慮する必要がありそうです。
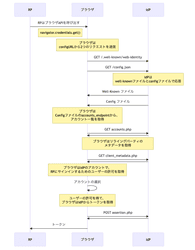
FedCMのフロー
FedCMでは3つの要素が関係します。
- ブラウザ
- IdP (IDプロバイダ) 認証を提供するサービス(Googleなど)
- RP (Relying Party) 認証を利用するサービス
こうした要素がある中で、以下のようにフローが進みます。
なお、前提条件として、ユーザーはIdPで認証済みであることとします。
RP(Relying Party)がブラウザを通してID連携を要求する
これは以下のようなコードになります。
NONCE はCSRF対策になります。
const token = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://accounts.idp.example.com/config.json", // IdPのURL
clientId: "CLIENT_ID", // PRのクライアントID
nonce: "NONCE",
}],
}
});レスポンスは以下のようなJSONで、エンドポイントなどを規定しています。
{
"accounts_endpoint":"/accounts.php",
"client_metadata_endpoint":"/client_metadata.php",
"id_assertion_endpoint":"/assertion.php"
}メタデータを取得する
client_metadata_endpoint は、RPのプライバシーポリシーや利用規約へのリンクをJSONで取得できます。これらの情報は、ユーザーがまだIdPを利用してRPに登録していない場合に、サインインダイアログに表示されます。
アカウント一覧を取得する
accounts_endpoint で指定されたURLへリクエストし、認証しているとユーザー一覧が得られます。
返却値としては id ・ name ・ email キーが必須になっていますが、それ以外についてはサービスによって異なるようです。
{ "accounts": [{ "id": "1234", "given_name": "John", "name": "John Doe", "email": "john_doe@idp.example", "picture": "https://idp.example/profile/123", "approved_clients": ["123", "456", "789"], }, { "id": "5678", "given_name": "Johnny", "name": "Johnny", "email": "johnny@idp.example", "picture": "https://idp.example/profile/456" "approved_clients": ["abc", "def", "ghi"], }]}まとめ
FedCMは元々Firefox、Safariも乗り気だったのですが、最近ではあまり活発ではありません。認証がとても簡単になる仕組みだけに、他のブラウザでもぜひ実装して欲しいAPIではあります。
ソーシャルサービスを使うのが当たり前になっている現在、こうしてブラウザ側で認証をサポートしてくれる仕組みはとても便利ではないでしょうか。Chrome向けだけでも実装する価値はありそうです。