VSCode の Local Port Forwarding を試してみました
こんにちは中川です。
先日リリースされた VSCode 1.82 でローカルポートフォワード機能が標準でサポートされたので試してみました。
確認環境
- macOS Ventura
- Visual Studio Code 1.82
- Bun 1.0.3
確認用サンプルアプリ
せっかくなので、先日1.0がリリースされた Bunを使って試してみたいと思います。
Quickstartを参考に Webサーバーを3000番で起動させます。
$ bun init
bun init helps you get started with a minimal project and tries to guess sensible defaults. Press ^C anytime to quit
package name (blog202309):
entry point (index.ts):
Done! A package.json file was saved in the current directory.
+ index.ts
+ .gitignore
+ tsconfig.json (for editor auto-complete)
To get started, run:
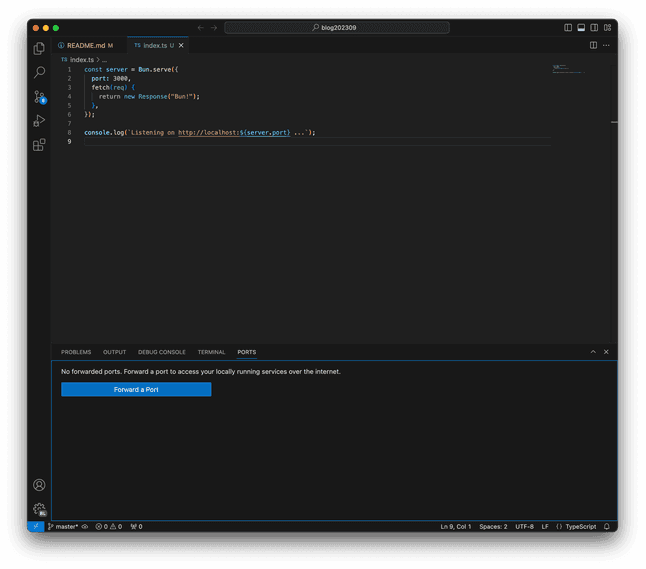
bun run index.ts// index.ts
const server = Bun.serve({
port: 3000,
fetch(req) {
return new Response("Bun!");
},
});
console.log(`Listening on http://localhost:${server.port} ...`);bun run index.ts
Listening on http://localhost:3000 ...ここまでで、 http://localhost:3000/ にブラウザでアクセスして動作しているのを確認できました。
Bunを使うとTypeScriptをそのままさくっと実行できるので楽ですね。
Local Port Forwarding
それではポートフォワードを試してみたいと思います。まずは、VSCodeのパネルの PORTS を開いて、「Forward a Port」ボタンをクリックします。
※ここで、Port に3000番をいれると、初めての場合はGithub認証を求められますので許可しました。
その後、Forwarded Address に外部からアクセス可能なURLが表示されたら、ブラウザでアクセスしてみます。
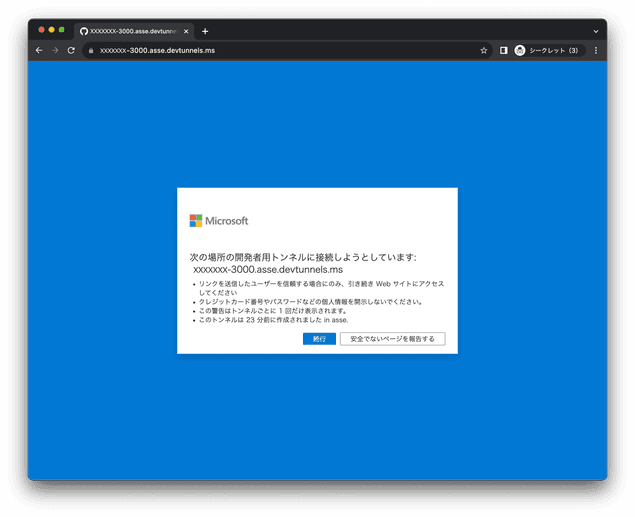
初回は警告画面が表示されるようですので、「続行」ボタンをクリックでアクセス可能となります。
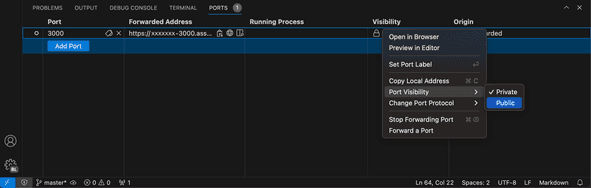
なお、 Visibility 設定が Private になっている場合は、Githubログインが求められるようです。
※Visibility を Public に変更するとGithubログインなしでアクセス可能となります。
このように、VSCodeの機能だけでとても簡単にローカル環境のアプリを外部から確認できるようになりました。
今回は、VSCode 1.82 で追加された、ローカルポートフォワード機能を試してみました。開発に役立つ機能がどんどん追加され、ますますVSCodeが便利になってきたなと思いました。
参考情報
- https://code.visualstudio.com/updates/v1_82
- https://code.visualstudio.com/docs/editor/port-forwarding
- https://bun.sh/docs/quickstart