AlanとMonacaの音声ボット
皆さん、こんにちは!ヨンです。
アシアルのハイブリッドアプリの開発者の一人で、モバイル、ウェブ、サーバ開発技術に興味を持っています。
アシアルの英語ブログ(The Web Tub)で記事を書いたので、皆さんに共有したいと思います。今回の記事は「A Voice Bot with Alan and Monaca」です。
日本語での本記事では、音声チャットボットAlanの紹介と新規プロジェクトの作成までを解説しています。デモアプリのコード解説は、英語ブログ(The Web Tub)で全て公開しています。

音声チャットボットは、話し手が与えた音声入力を取得、解釈、分析し、同様の自然言語で応答することができる会話型AIコミュニケーションツールです。ユーザーは、音声AIチャットボットと音声コマンドで対話し、それに応じた応答を受け取ることができます。
この記事では、Alanの助けを借りて簡単なボイスチャットボットのモバイルアプリケーションを作成する方法を学びます。
今回作成するアプリ

私たちは、ユーザーがボットと簡単な日常会話を始めることができるハイブリッドモバイルアプリケーションを作成します。
このア�プリケーションは、ユーザーの声を認識し、AIが応答を選んで「音声」で返答します。このアプリケーションをゼロから構築するには、さまざまな話し言葉やアクセントのユーザーの声を理解するための機械学習コンポーネント、自然言語処理、音声合成・テキスト読み上げなど、多くの要素が必要になります。
データを集め、モデルを学習させるには、少なくとも数カ月、いや数年はかかるでしょう。幸いなことに、私たちにはこれらを代行してくれるサービス「Alan」があります。このサービスでは、すぐに使えるAIソリューションを提供してくれるので、私たちのアプリケーションに接続するだけで利用することができます。
Alanとは?
Alanは、オーバーヘッドなしでアプリに音声インターフェースを追加できる先進的なVoice AI Platformです。
Alanは、堅牢で信頼性の高いアプリ内音声アシスタントやチャットボットを構築するためのエンドツーエンドの会話型AIプラットフォームです。
音声言語モデルの作成、音声認識ソフトウェアのトレーニング、音声コンポーネントのデプロイとホストは必要なく、Alan AIバックエンドが作業の大部分を行います。Alanを使用すれば、アプリの音声体験は、機械学習やDev Opsの専門家のチームではなく、一人の開発者が構築して開発することができます。
音声ボットの作成
まず、ユーザ��ーの音声入力を処理する音声アシスタント、Alanプロジェクトを作成する必要があります。続行する前に、Alanの無料アカウントにサインアップしてください。
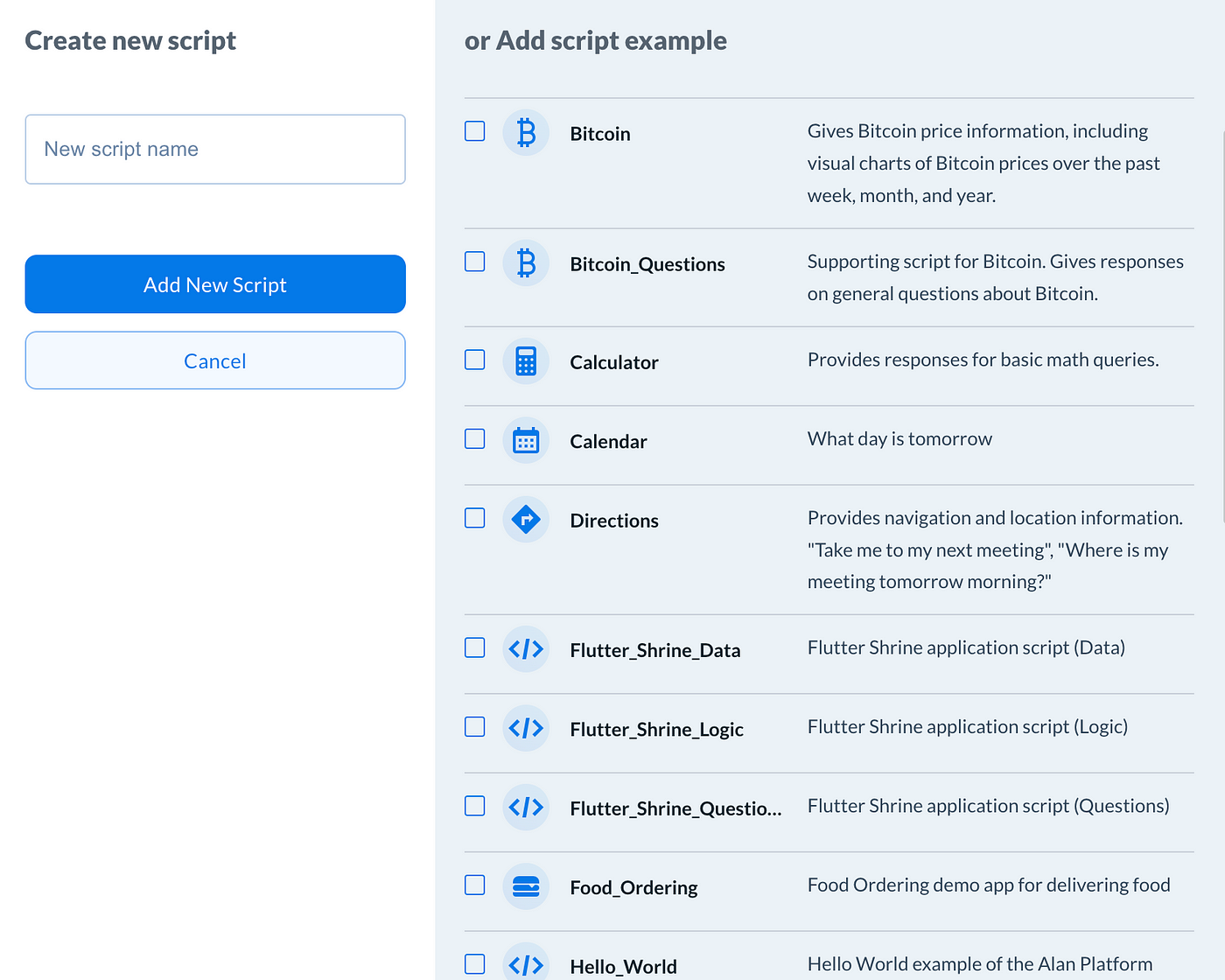
Alan Studioでプロジェクトを作成することができます。
Alan Studioを使えば、タッチ操作や文字入力のインターフェースを超えて、複雑なワークフローや機能を音声で実現することができます。音声スクリプトは、JavaScriptで記述されているため、高いカスタマイズ性と柔軟性を備えています。

今回は、簡単な雑談アプリケーションを作成します。そこで、"Hello World" プロジェクトを選択します。

上の図は、アランがユーザーの声による会話を処理するために使用したスクリプトです。そのスクリプトのスニペットを見てみよう。
intent(
Who's there',
'What's your name',
p => {
p.play(
My name is Alan,
It's Alan,
);
},
);ユーザーがWho's thereや What's your nameなどを話すと、Your name,name,How can I call you, などのようになります。アランAIはそれらの音声をテキストに変換し、定義された意図と応答を一致させようとします。この場合、My name is Alan.またはIt's Alan.とユーザーに返します。
別のスニペットを見てみましょう。
const intentPatterns = [
'好きな食べ物は何ですか',
'どんな食べ物が好きですか',
];
intent(intentPatterns, p => {)
p.play('CPUタイム、ヤミー!');
});同様に、アランの好きな食べ物は何かと聞かれたときに答えられるように用意されているセクションです。
ここにあるように、このスクリプトは分かりやすいものです。ぜひ探ってみて、好みに合わせて調整してください。また、新しいスクリプトを追加したり、提供されているテンプレートからインポートして、あなたのアプリケーションをよりスマートにすることも可能でしょう。

この後のモバイルアプリへの組み込みについては、こちらのページで確認してください。
また、デモアプリのすべてのソースコードはこちらでご覧いただけます。





