
40歳、デザイナーとしてこれからを考える
UX/UI2025年5月28日
デザイナーからのテック相談 エピソード1:UIデザイナーが、要件定義・設計フェーズに関わるメリット
UX/UI2025年1月27日
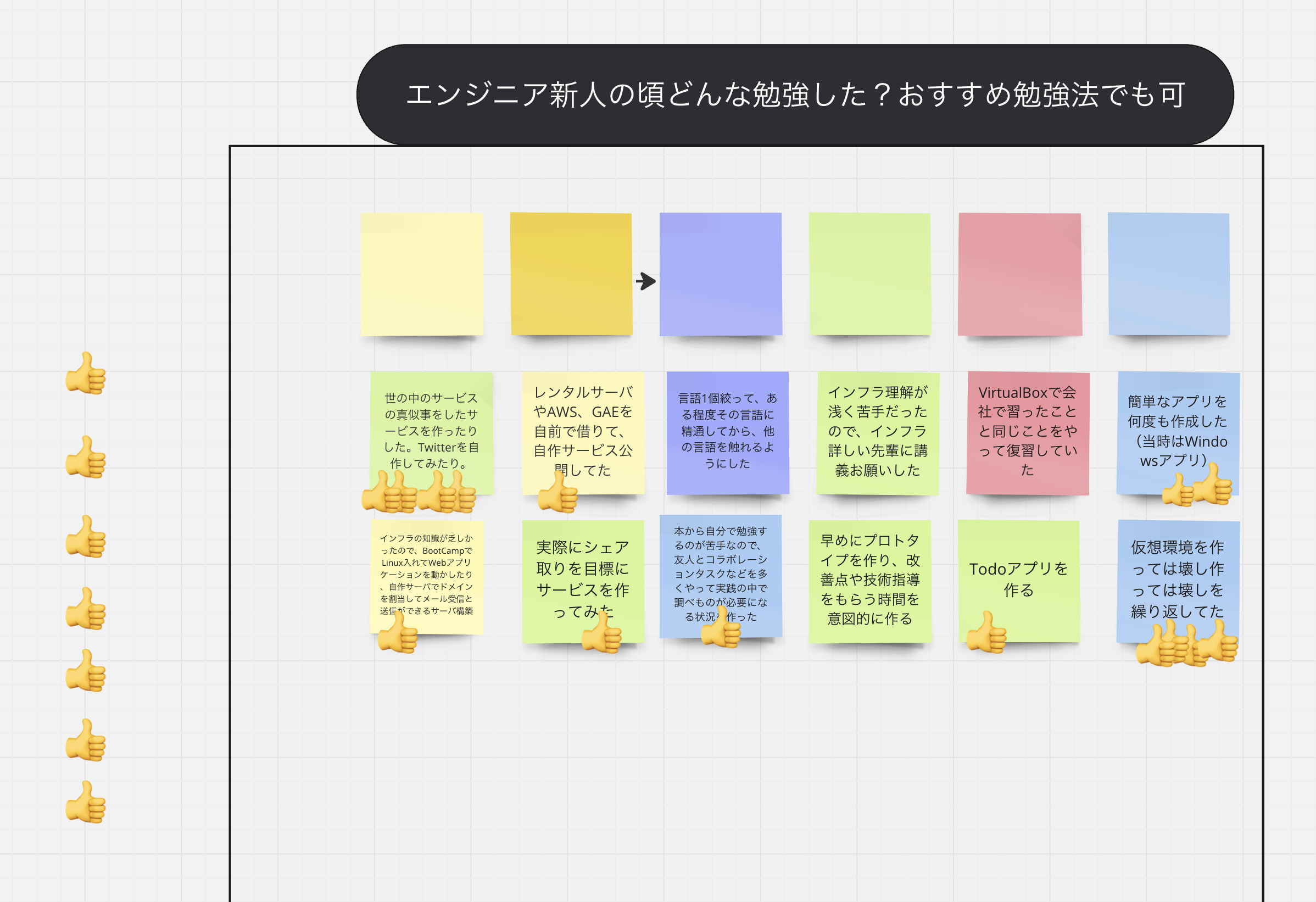
2024/10月社内Tech勉強会レポート – AWSを使ったイベント駆動サイトを開発した時の話 & Miroでブレストワークショップ –
AWS2024年11月18日
「Tokens Studio for Figma」を使用してデザイントークンを管理する(基本編)
UX/UI2024年9月17日
「アシアルnote(旧:エンジニアリングで世界をちょっとよくするノート)」のデザインを一部リニューアルした話
UX/UI2023年11月17日
Apple Vision Proで変わるWebサイトのデザインとナビゲーション
UX/UI2023年7月28日
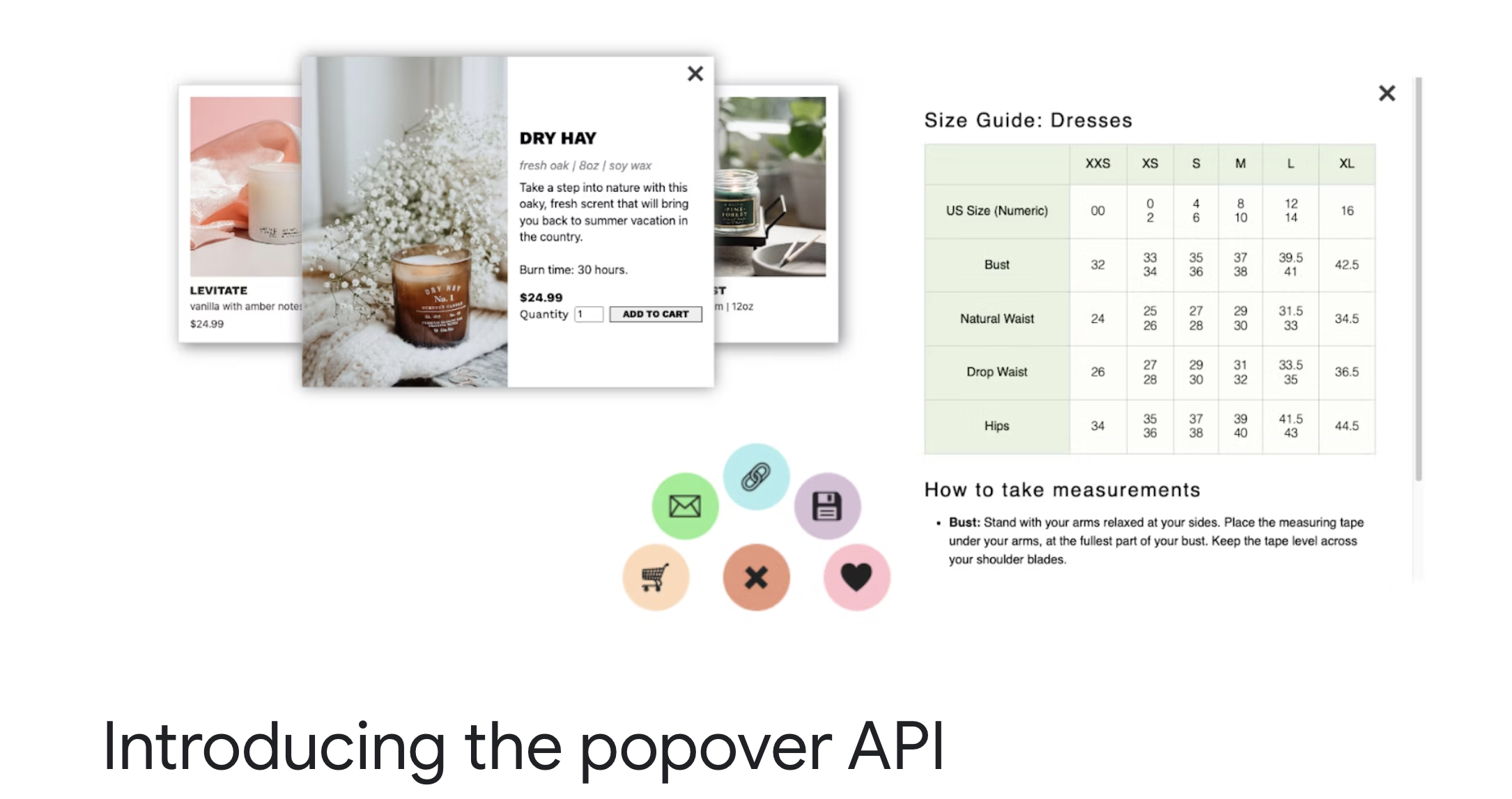
ポップオーバーが標準APIに! Popover APIの使い方 入門
UX/UI2023年6月19日
UIデザイナーは、プロジェクトの初動で何をしているか
UX/UI2021年5月7日
Onsen UI 2.11系について
Monaca2021年2月12日
デザイナーが学ぶJavaScript ―ロボット プログラミング部 番外編―
UX/UI2020年6月25日
iOSにおけるモーダル表示まとめ
UX/UI2020年3月2日
デザイナーが学ぶロボットプログラミング工作部 ―JavaScriptで動く子供向けロボット 工作編―
UX/UI2020年2月14日
アイコン画像を含めたWebサイトのダークモード対応を実現するCSSの話
UX/UI2019年10月30日
「世界展開するエンジニア集団」の会社案内パンフレットをRedesignする
UX/UI2019年4月10日
非デザイナーでも見やすいプレゼン資料を作れる最低限のルール
UX/UI2019年4月8日
【裏話付】LaravelJPCon2019公式アプリをVue+Onsen UI+Monacaで作った話
UX/UI2019年2月18日
統制語彙を使った情報設計・開発の取り組み
UX/UI2018年7月30日
SassとLESSの違い ー CSSプリプロセッサ入門 ー
UX/UI2015年12月10日
外部コンテンツをiframeサイズで拡大縮小させたり、固定幅コンテンツをウィ�ンドウサイズでピッタリ表示させる方法
UX/UI2014年9月19日
HTML5のCanvasを簡単に高機能化してくれるJSライブラリ「Fabric.js」
UX/UI2014年8月29日
CSSで印刷レイアウトをコントロール
UX/UI2014年6月13日
CSSだけで作るアイコン付きボタンの作り方
UX/UI2013年4月30日
SVGと画像ファイルの容量の差を検証-2 〜PNG,GIF追記〜
UX/UI2012年12月7日
SVGと画像ファイルの容量の差を検証
UX/UI2012年11月26日
テンキー入力機能の実装
UX/UI2012年4月28日
セレクトボックスのoption要素を並び替えたい!
UX/UI2007年9月20日
PAGE TOP