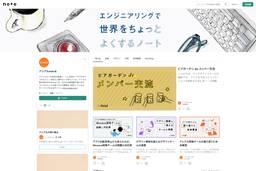
「アシアルnote(旧:エンジニアリングで世界をちょっとよくするノート)」のデザインを一部リニューアルした話
UI/UXデザイナーの出口です。
アシアルでは複数のブログを運営しています。
その中で、アシアルの活動や思いの紹介の場にしているブログを2023/10/18に一部リニューアルいたしました。
リニューアルに伴い、ブログの名前も「エンジニアリングで世界をちょっとよくするノート」から「アシアルnote」に変更となりました。
アシアルにはブランディングチームがあり、アシアルが発信する様々なメッセージについて設計しているチームがあります。今回のリニューアルの話は、ブランディングチームが方向性など資料にまとめて準備して頂いて、その後のデザインフェースにおいて一緒に取り組んだ内容になります。
「アシアルnote」の変化
今回はロゴと、カバー画像、カテゴリ別のマガジン画像などを新しくするためデザインをさせていただきました。
旧デザインでは、コンテンツの左側にあったカテゴリ別のマガジンは、当初思い立ってからすぐ作成したそうで、ちゃんとした画像は用意しておらず急ごしらえで薄いオレンジ色の仮画像のまま掲載していました。
アシアルが常に最新・更新を優先する文化があるなと思うときはこんなとき。
よく言えばフットワークが軽いです。
まずはロゴ画像の作成から
…というわけで早速ロゴの作成に着手。
結論からいうとオリジナルデザインのフォントで構成されたロゴが選ばれました。
アシアルのロゴ自体はデザイナーのWさんがデザインされています。
ロゴの横幅をコンパクトにする目的で「note」は二段組みにしたのですが、ローマ字は縦に細いので構成したときも全体的に縦長です。そこでカタカナの「アシアル」の部分も縦長にしました。好感を得やすくするために(コッソリ)「ア」の比率を黄金比にしておきます。
ロゴの3つの丸い要素がオレンジ色なのも、Asialのロゴのオレンジ色の3つの丸いアイコン部分をイメージしています。
いやいや…オリジナルフォントとかそういうのいいから(冷)…っていうパターンもあるかもしれないので、既存のフォントで候補もいくつか作成していて、実際このフォントで試して比較したらどうなるか?とか検証があったりしました。
結局オリジナルフォントで通過したわけですが、理由の一つは他(社)のロゴと並んだ時にインパクト負けしなさそうとのことでした。
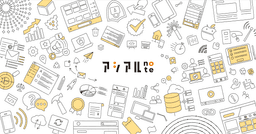
カバー画像の作成
カバー画像はアシアルの活動を伝えるこのブログに合うような思い出の詰まった、にぎやかなイメージにしたいなと考えました。
アシアルに入社してから様々なプロジェクトやチームでデザインする中で描いたイラストを使うことにしました。ちょっと手書き風にするために、ところどころ手を加えていたりします。
アシアルnoteのTOPページでは、画像が自動で切り取られて一部しか見えませんが、X(旧Twitter)やSlackとかにシェアすると画像全体が表示されるそうです。
プロジェクト以外で描いた最も古いイラストだと、2015年度にMonacaチームが社内で配るためにクリスマスプレゼントに印刷したクリスマスツリーのイラストではないでしょうか。
白状すると、手書き風にこだわって線をぼそぼそしたテイストにしたものの、一つ一つが小さすぎて効果があまり発揮されなかった上にパスが多くなってしまい、データーファイルがものすごく重くなったので後悔しました。。。
カテゴリ別のマガジン画像の作成
カテゴリ別のマガジンは今回新しく設置されたので、カテゴリタイトルをイメージした内容でイラストを作成しました。
最初のオーダーは、絵は同じで色違いでと言われていたのですが、個人的にそれではつまらないと思ったので、結局すべて異なるイラストにしました。
どのようなイラストだとタイトルイメージに合うかといったことをブランディングチームと話し合って決めたりしています。
配色がかわいすぎたかなと思い、もう少し色を絞ったりしたのですが、こちらも華やかでいいのではと初案が通った形となりました。
実を言うとこちらのイラストは最近別のプロジェクト用に作成したものの、諸事情により不要になってお蔵入りになったものをテーマに合わせて書き直しました。このような形で還元出来て良かったです。
最後に
今回はロゴ、カバー画像、カテゴリ別のマガジン画像それぞれで、過去に作成したイラストの要素を加工するなどしてモリモリ盛り込む形となりました。
アシアルの活動や思いの紹介の場にしているブログなだけに、普段の活動や思いを詰められたんじゃないかと思います。
今後もアシアルnoteの投稿をお楽しみください。