
難問データセットSWE-benchとは?AIによるプログラミング能力の新たな評価基準
テクノロジー2024年4月20日
AIに仕事をさせましょう、CrewAIと共に
その他2024年4月18日
2024/3月社内Tech勉強会レポート – オフライン/PyTorchによる株価予測モデルなど
その他2024年4月9日
サーバントリーダシップとは?
その他2024年3月27日
2024/1月社内Tech勉強会レポート – Flutter の簡単な紹介 / Vue2がEOL / Vue2 NES
その他2024年3月11日
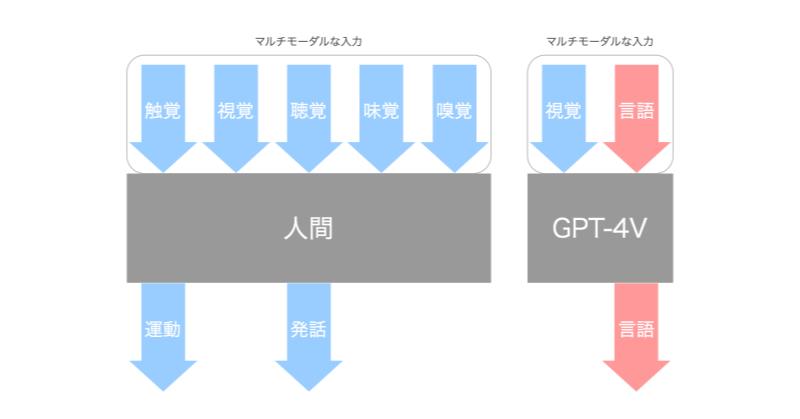
図解で分かる!モダリティとマルチモーダルAI
テクノロジー2024年3月4日
Flutter flame を試してみる
その他2024年2月1日
cordova-plugin-firebasex特有のビルドエラーについて
Monaca2024年1月9日
11月社内Tech勉強会レポート – AI / Git2.43 / git repack / Azure OpenAI Serivce
その他2023年12月25日
PAGE TOP